As someone who spends most of her time blogging, I’ve learned a few things over the years. Something that comes up a lot when working with my clients is what “alt text” even is, why its matters, and how to use it! Today, I’m breaking down exactly what it is and why you should pay attention to it when blogging your sessions, weddings, and educational content. Remember, every blog that you publish serves a purpose – and one of those is helping to make sure that Google knows who you are and what you do so that it can recommend you to future clients who search for your keywords!

What is alt text?
Simply put, in the event your images don’t load on your blog or website, the alt text is what will show instead. It also helps describe the image to those who are visually impaired or unable to see the image. And, guess what? Google uses it too! Their search engines cannot comprehend what an image is – so it relies on your alt text to help make sure it’s showing your images when relevant.
What should I write?
Keep your alt text short and to the point. Describe your image, what’s going on in it and add your keywords SPARINGLY. Not every image will have your keyword for that blog – and that’s okay! The main goal is to describe what’s in your image, like “bride with cathedral veil looks down at bouquet with pink roses at Ingleside Winery”.
Where do I add it?
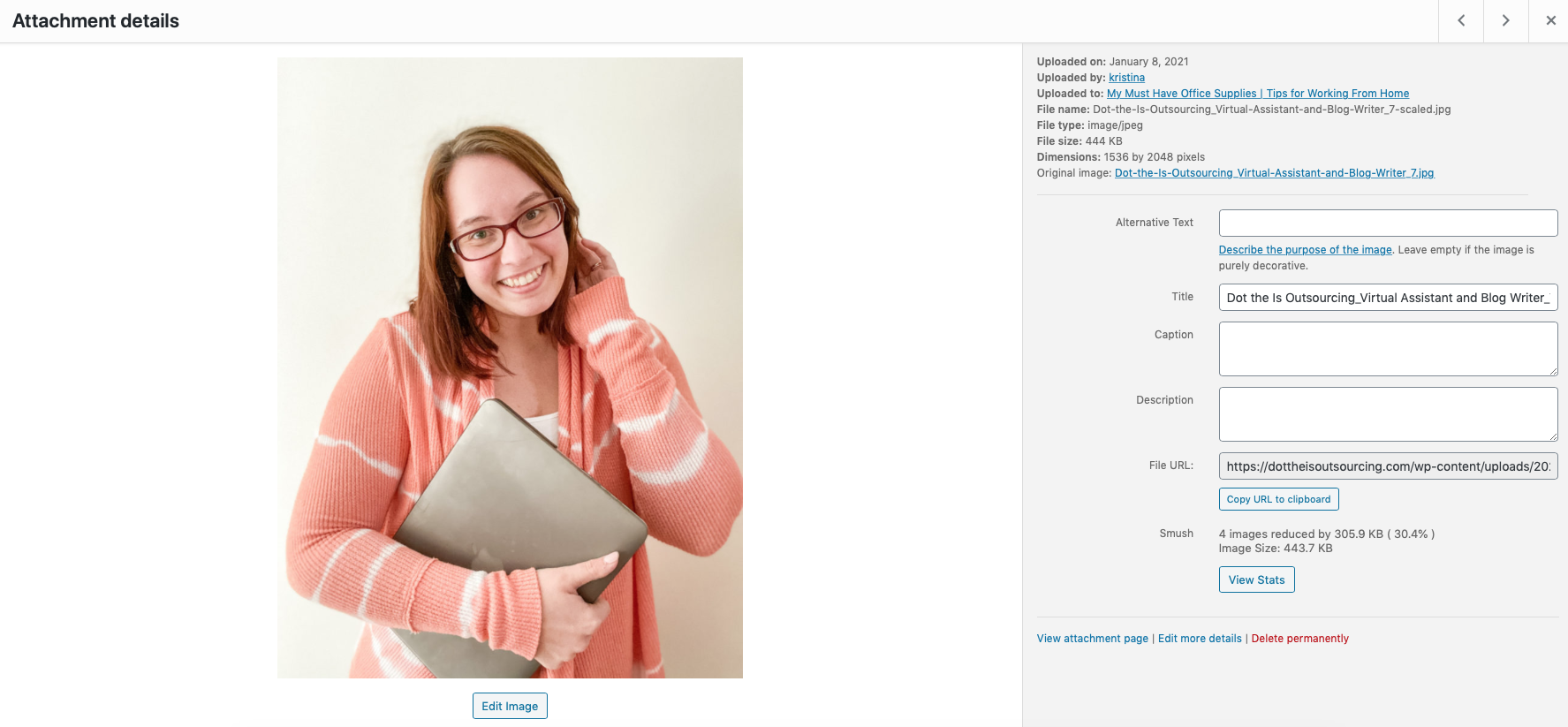
Depending on the platform you use to blog, the spot you add your alt text will vary. For WordPress, you can add it by clicking on the image and typing where it says “alternative text”. When adding images to Squarespace, you can add it under the image!
Need more help with your blogs?
FREE TIPS TO KICKSTART YOUR BLOG

Comments Off on Why Adding Alt Text to Your Blogs Matters | Tips for Blogging